Relational
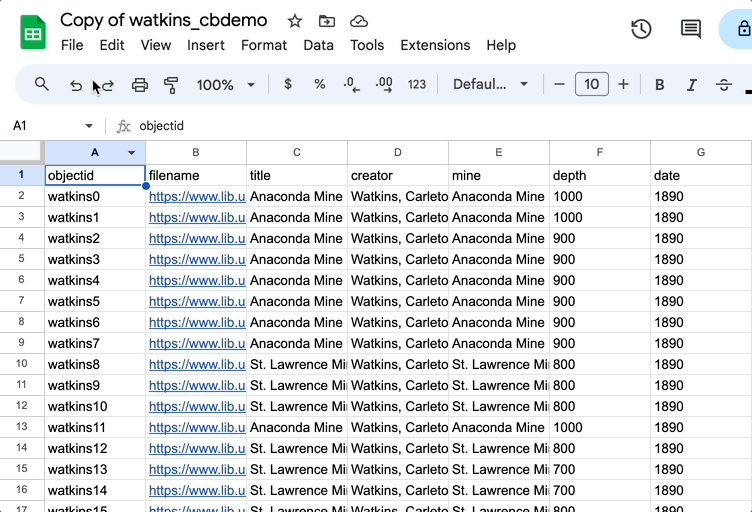
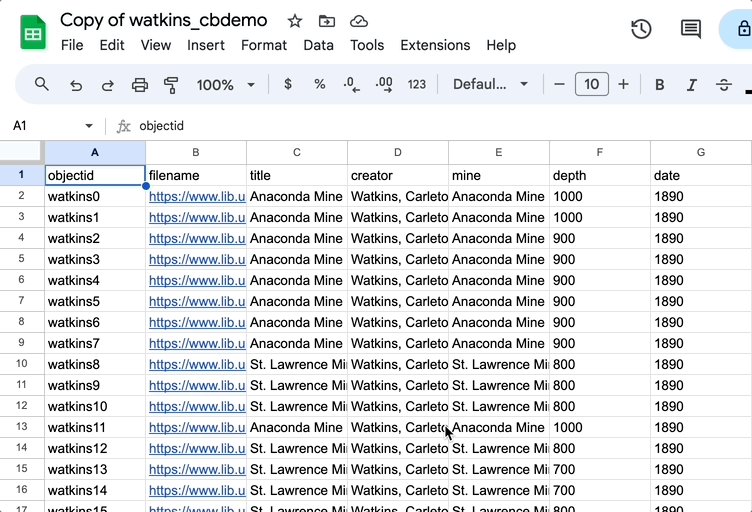
In both this section and the next one we will be working with different iterations of a platform called CollectionBuilder that was created here by the Center for Digital Inquiry and Learning at the U of I library. Going from most lightweight to more technically advanced, there is CollectionBuilder Sheets, CollectionBuilder-GH (which stands for GitHub) and CollectionBuilder CSV, like the file type. To view our items relationally, letting the reader compare and contrast the differences between items and their varying metadata, we are going to build a simple database using Sheets.
-
First, you will need to create an account with GitHub, a cloud-based platform that allows developers to store, share and collaborate on code (but don’t worry, this doesn’t require doing any coding).
-
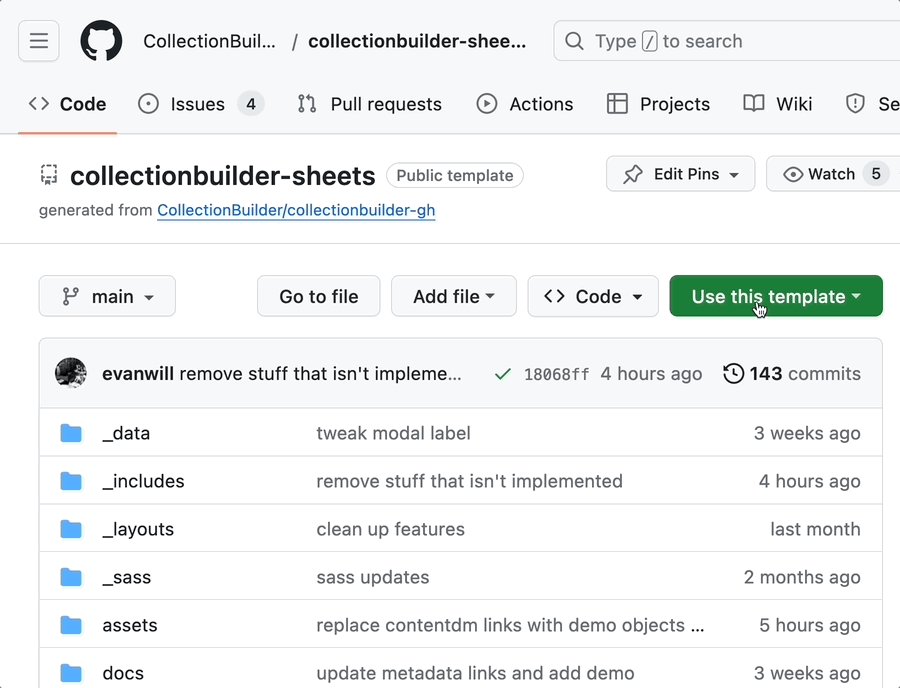
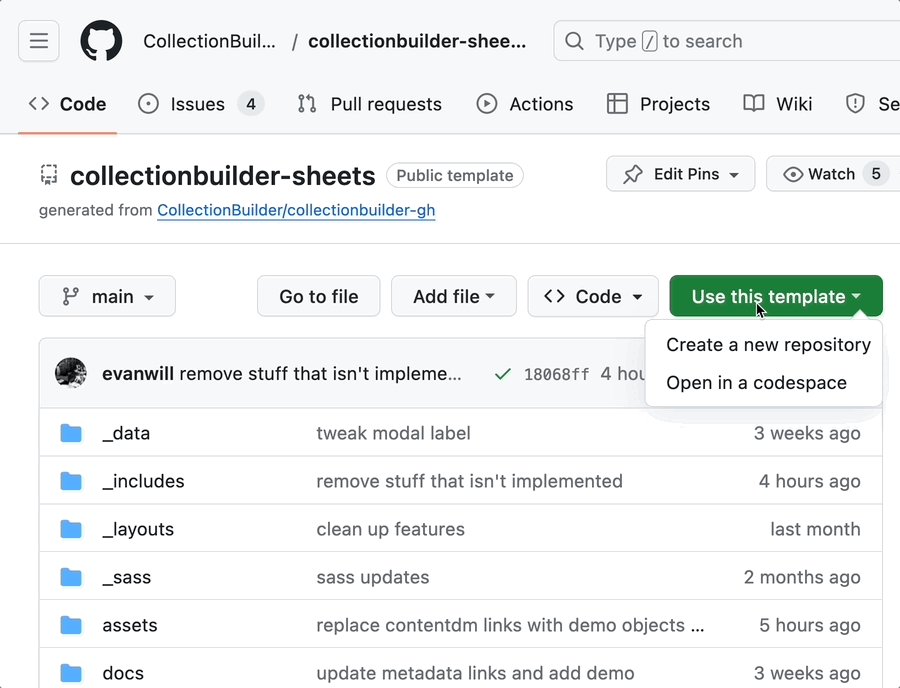
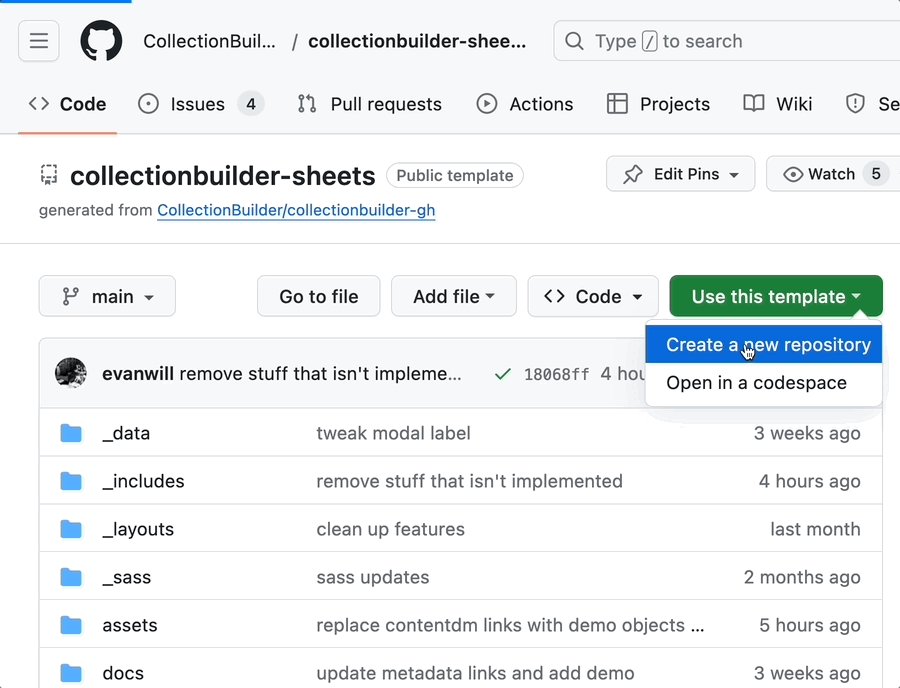
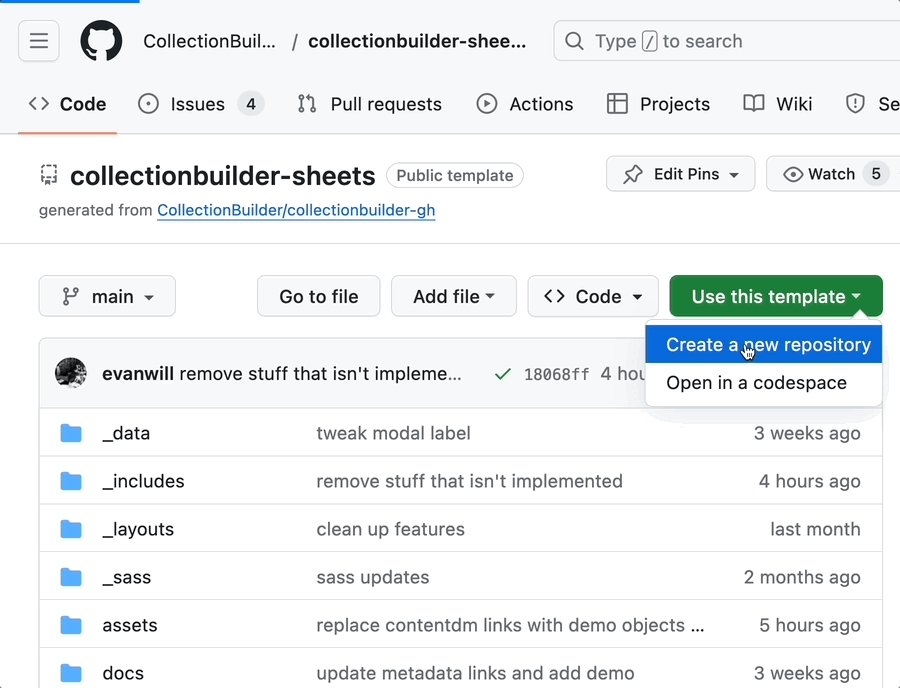
Next visit the cb-sheets repository page and select
Use this Templateand then theCreate a New Repositorydropdown option.

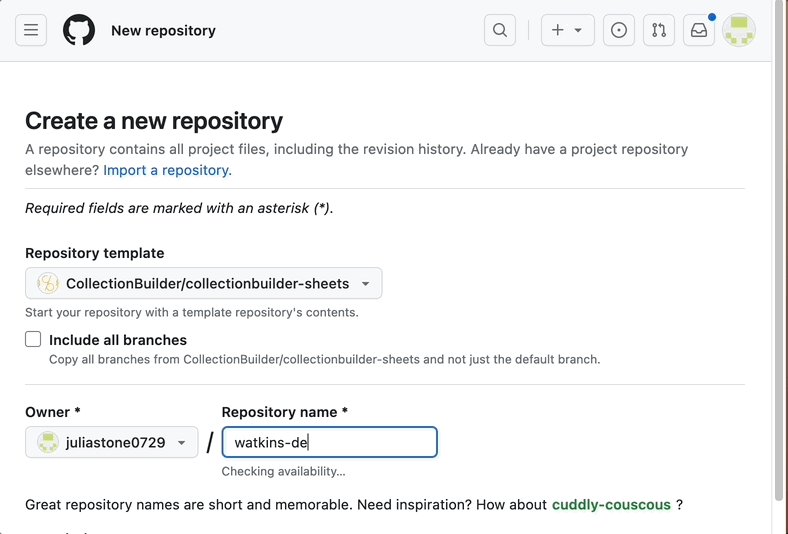
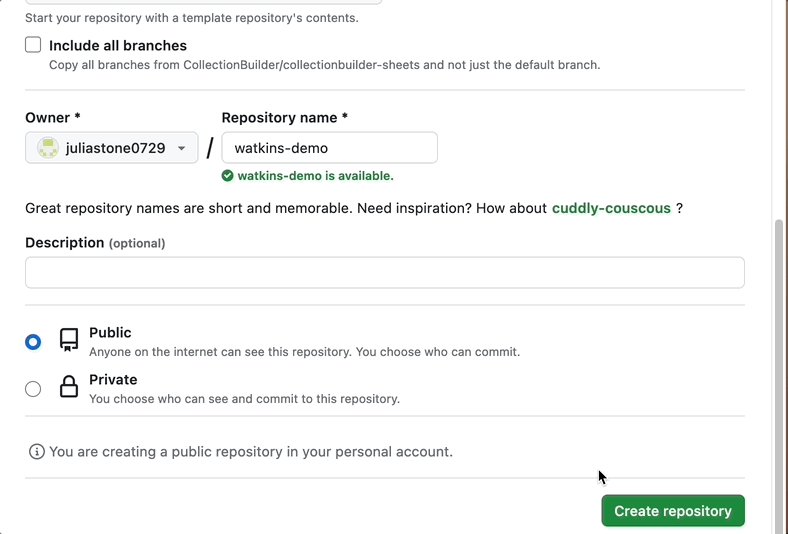
- Leave the repository as
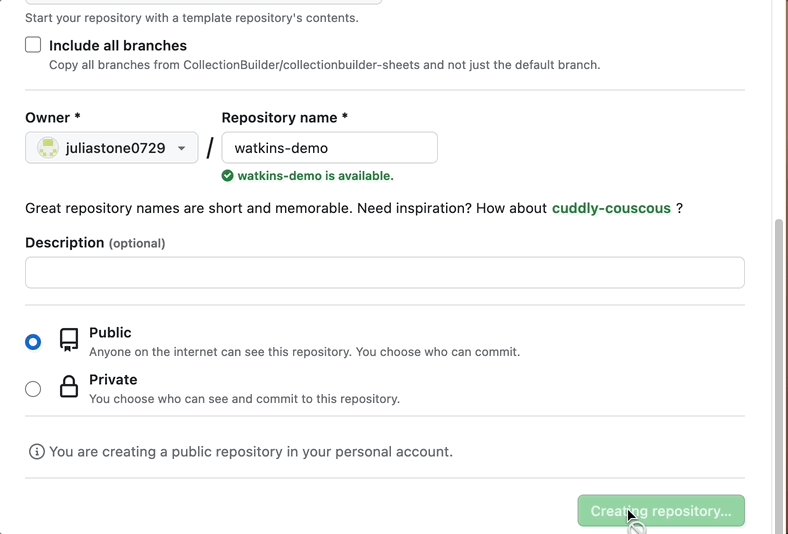
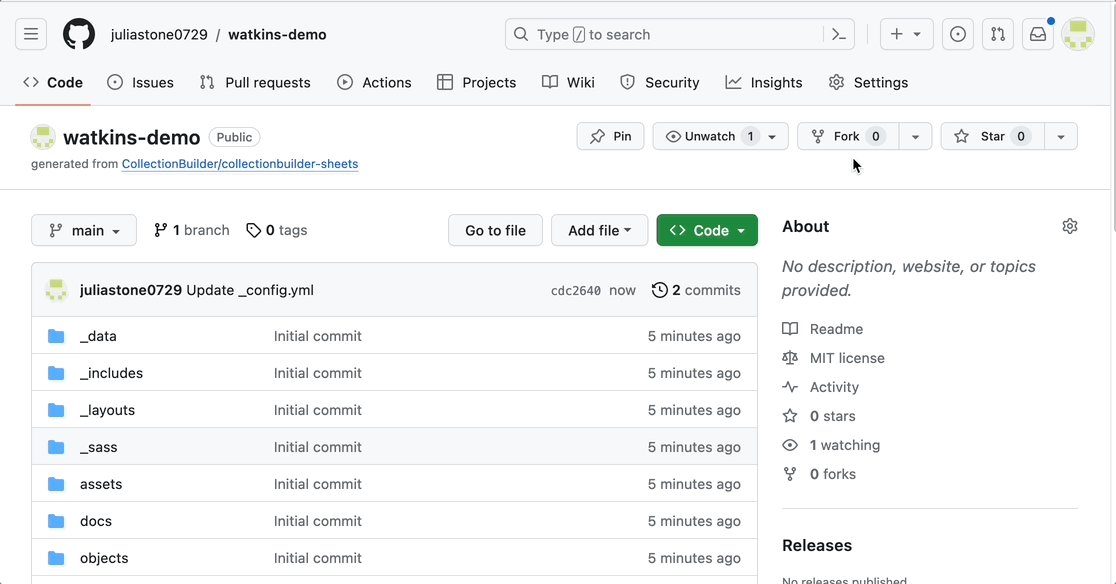
Public. Enter a repository name (use a lowercase name without spaces or odd characters, e.g. watkins-demo) and click theCreate repositorybutton.

-
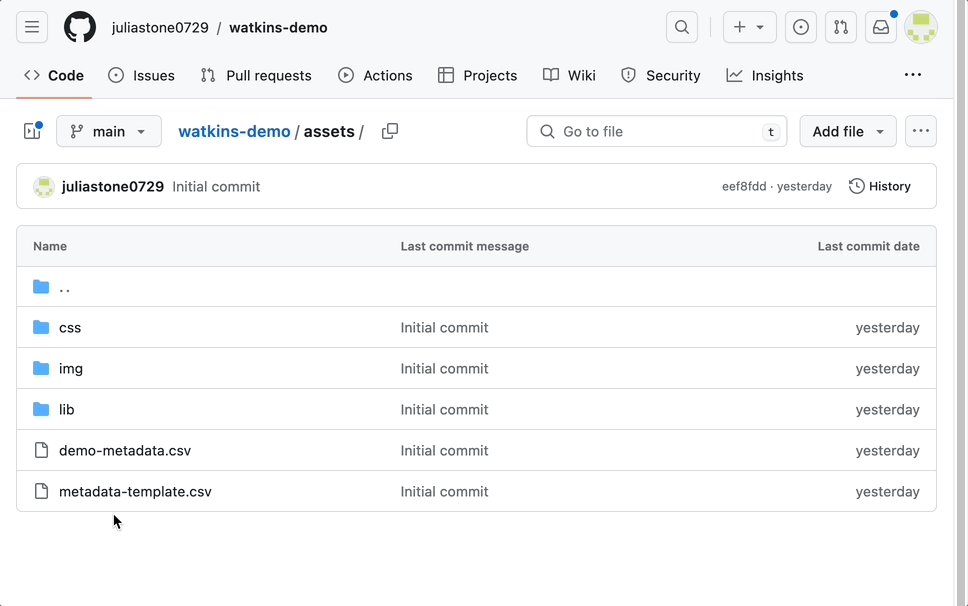
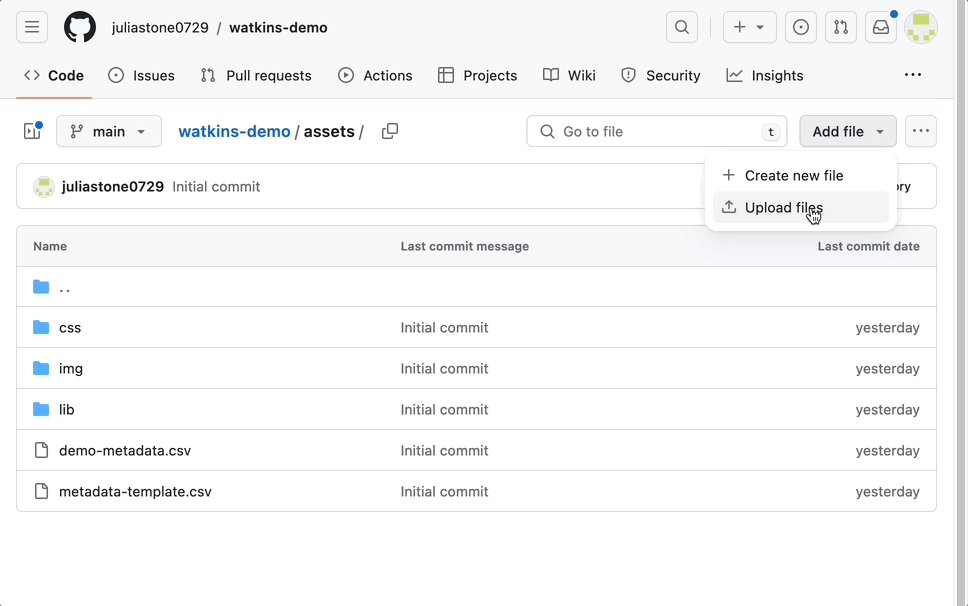
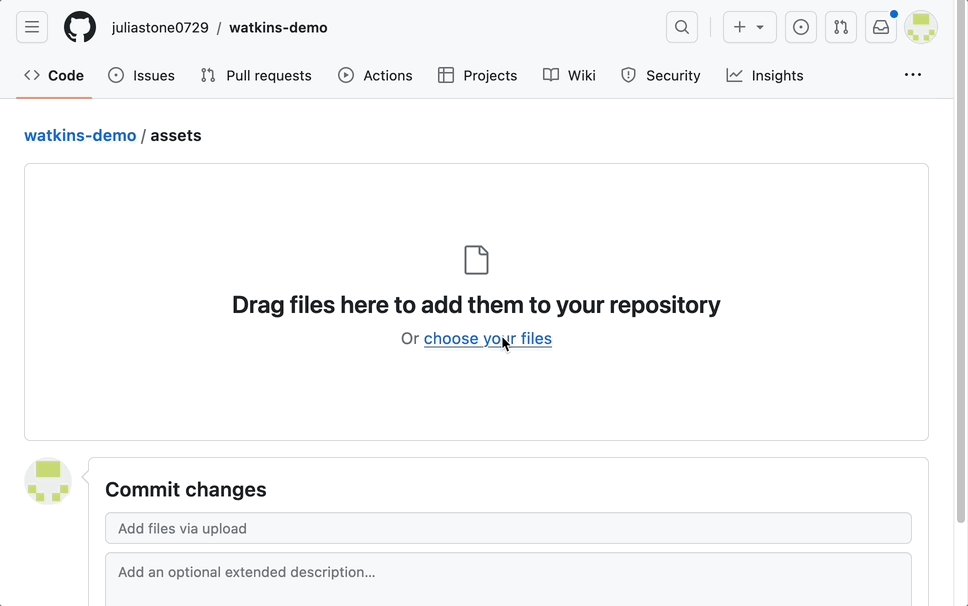
Then we will add the media to the Objects folder and commit the changes. “Commits” are how GitHub saves changes that you make to your site either individually or in batches.
-
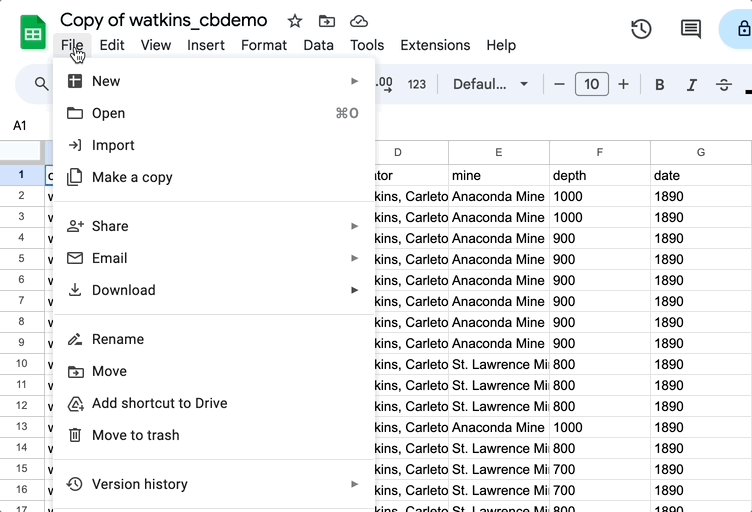
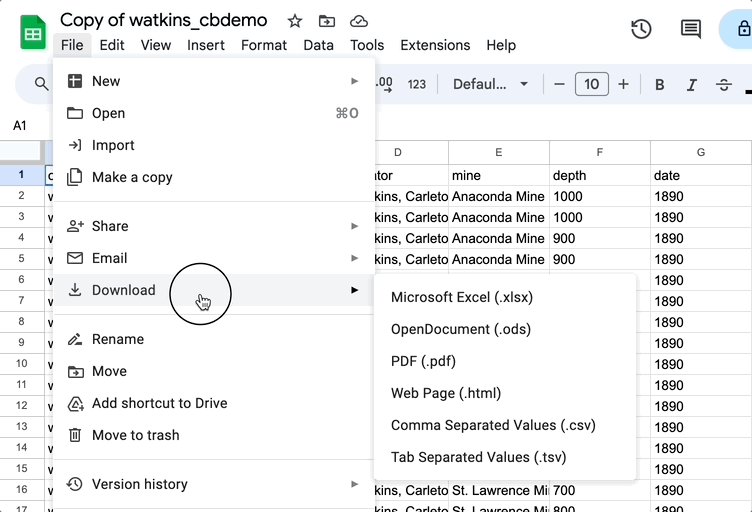
Next, in our config.yml file, we can either link to our published Google Sheet containing our metadata if this is an ongoing, collaborative project, or we can add our metadata CSV file to our Assets folder if it is complete.

For example, linking a Google sheet of an ongoing project:
metadata-csv: https://docs.google.com/spreadsheets/d/e/2PACX-1vRJhe6UcNZXItEtHlxQFOaHBBD2SDU8nyNOAROtcLWLrl83sYaCNBNYHOvhM_xZ7SVnnOrjCzo6U5_o/pub?output=csv
or a CSV of a finished project named “hist320” (note the .csv filename is omitted)
metadata-csv: hist320


- Then change the style formatting of the site in the theme.yml file, add a banner image and customize navigation as I have here
✺
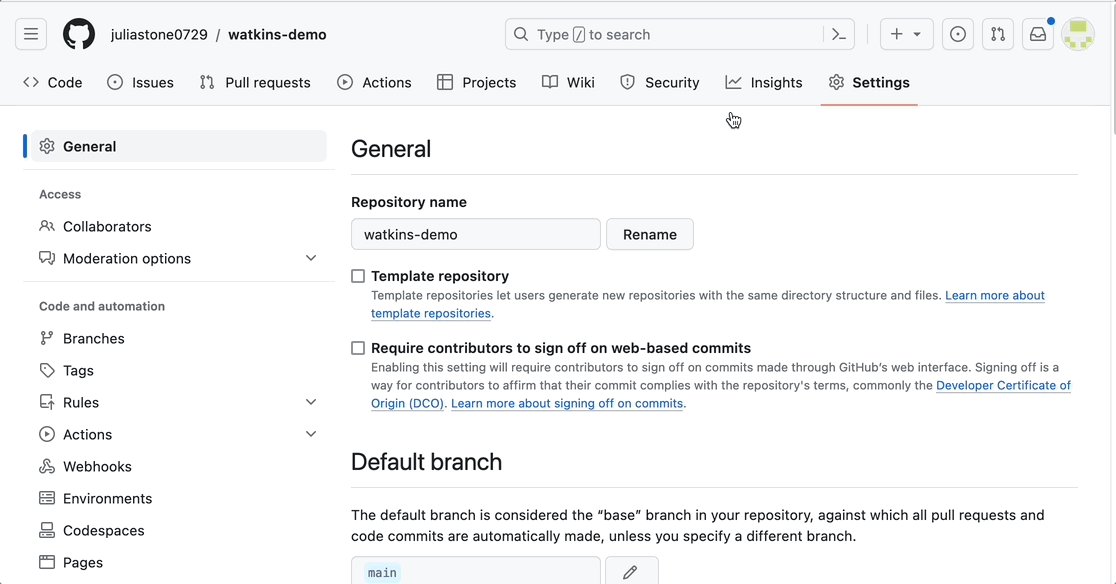
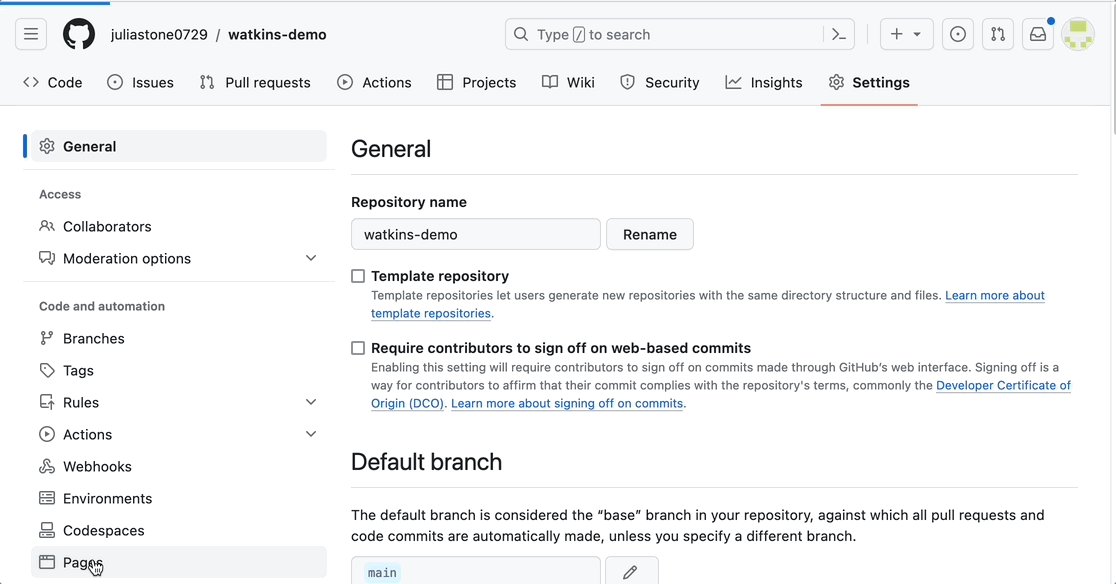
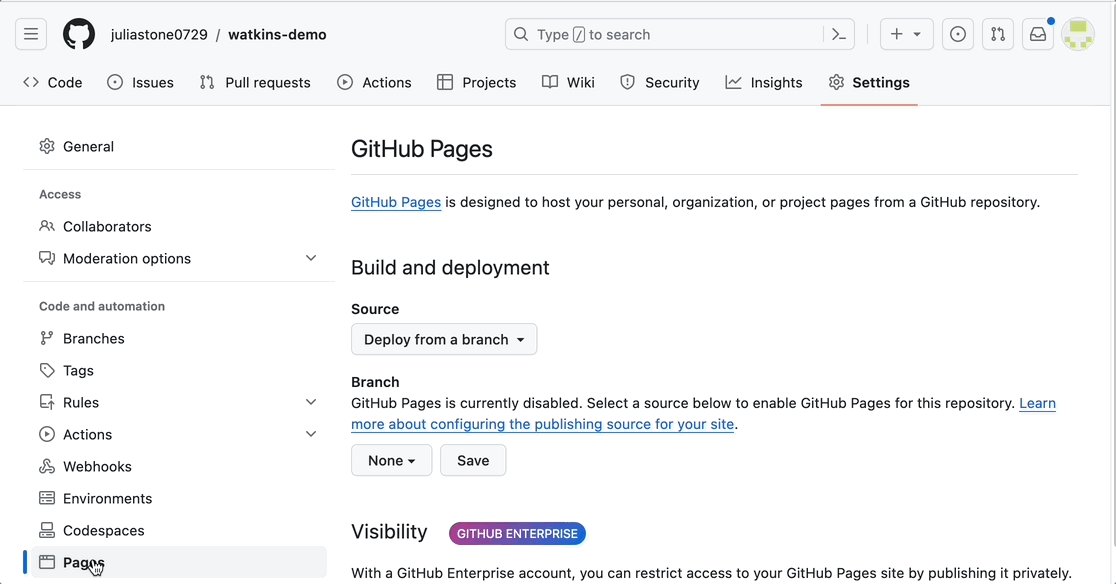
- Finally, go to the repository settings in Git, deploy from the main branch and your site should be live. Moving forward, with every new commit that you make, the site will rebuild itself to incorporate those changes.

Output
Using our four media items, these actions produce the following site:
Note that all CollectionBuilder templates also feature a timeline and map interface, but they function in slightly different ways to the Knightlabs Timeline.js and Storymaps. Also note that there is a way to embed the Timeline.js feature in a CollectionBuilder site if you prefer it.
Find the complete walkthrough for creating a site with Sheets here (start with part two)