Narrative
Ending with the slightly more advanced GH version of CollectionBuilder, we go through all of the same steps that we did with Sheets but let’s make a mixed media essay the centerpiece of this site.

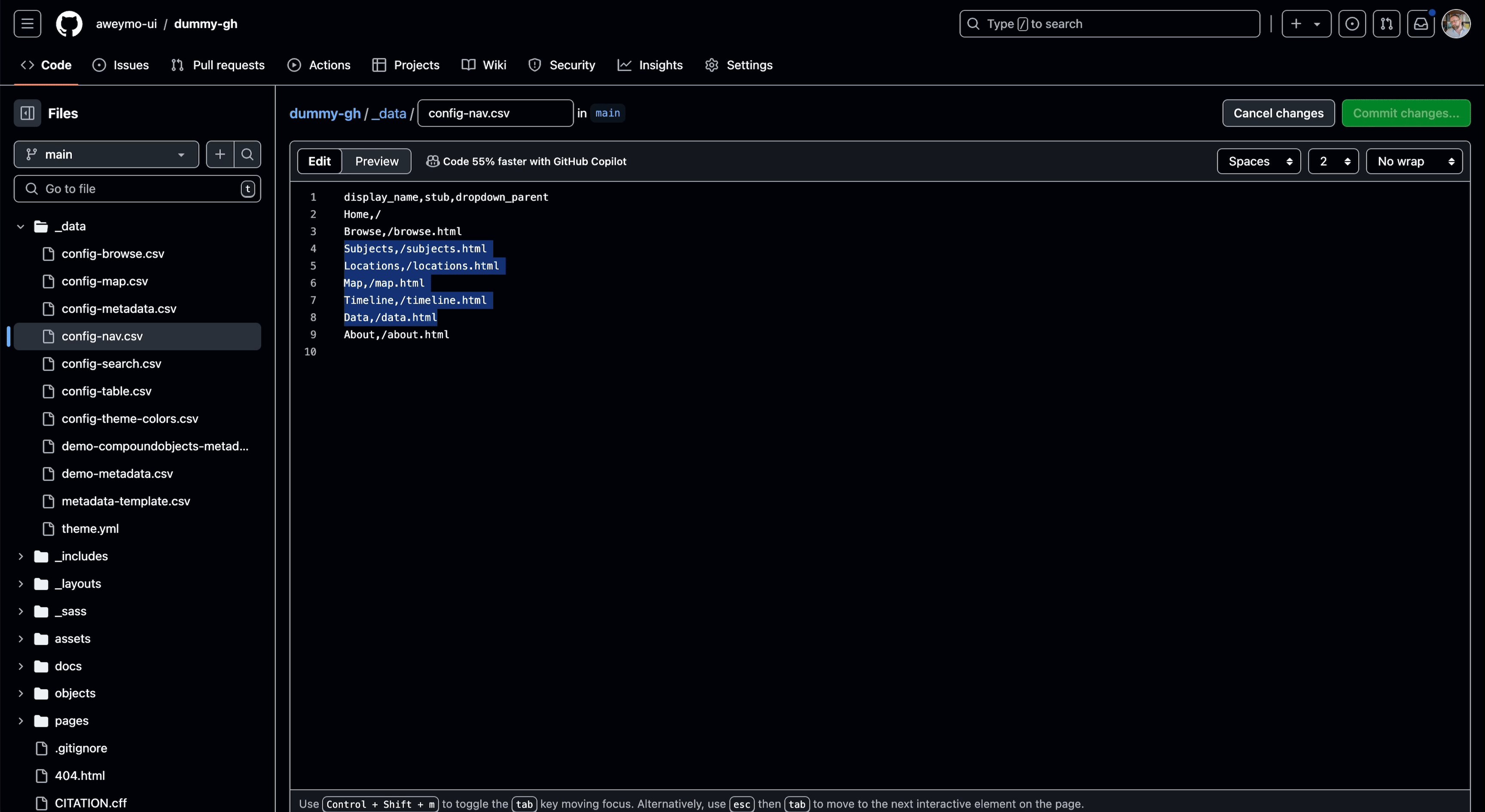
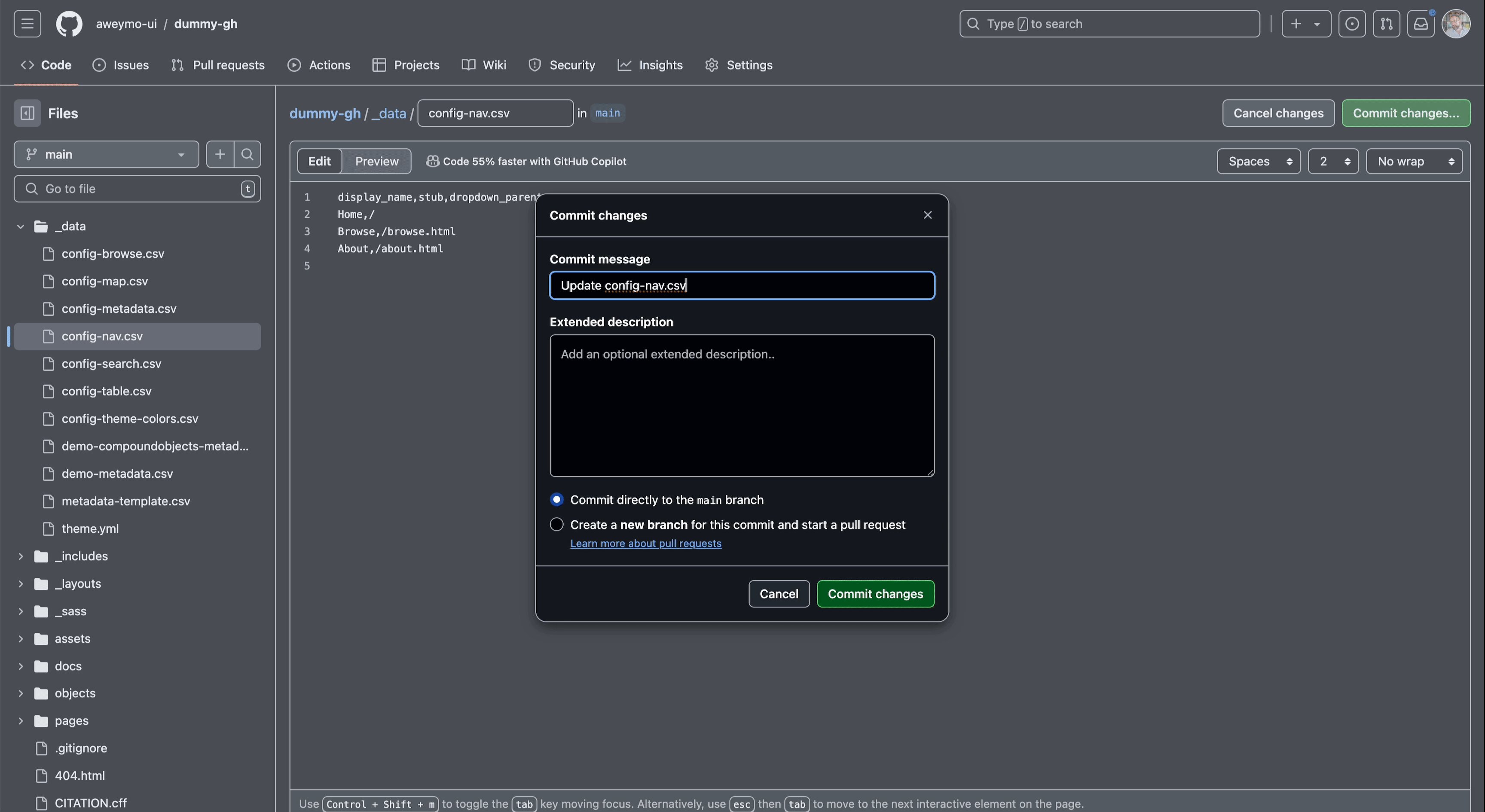
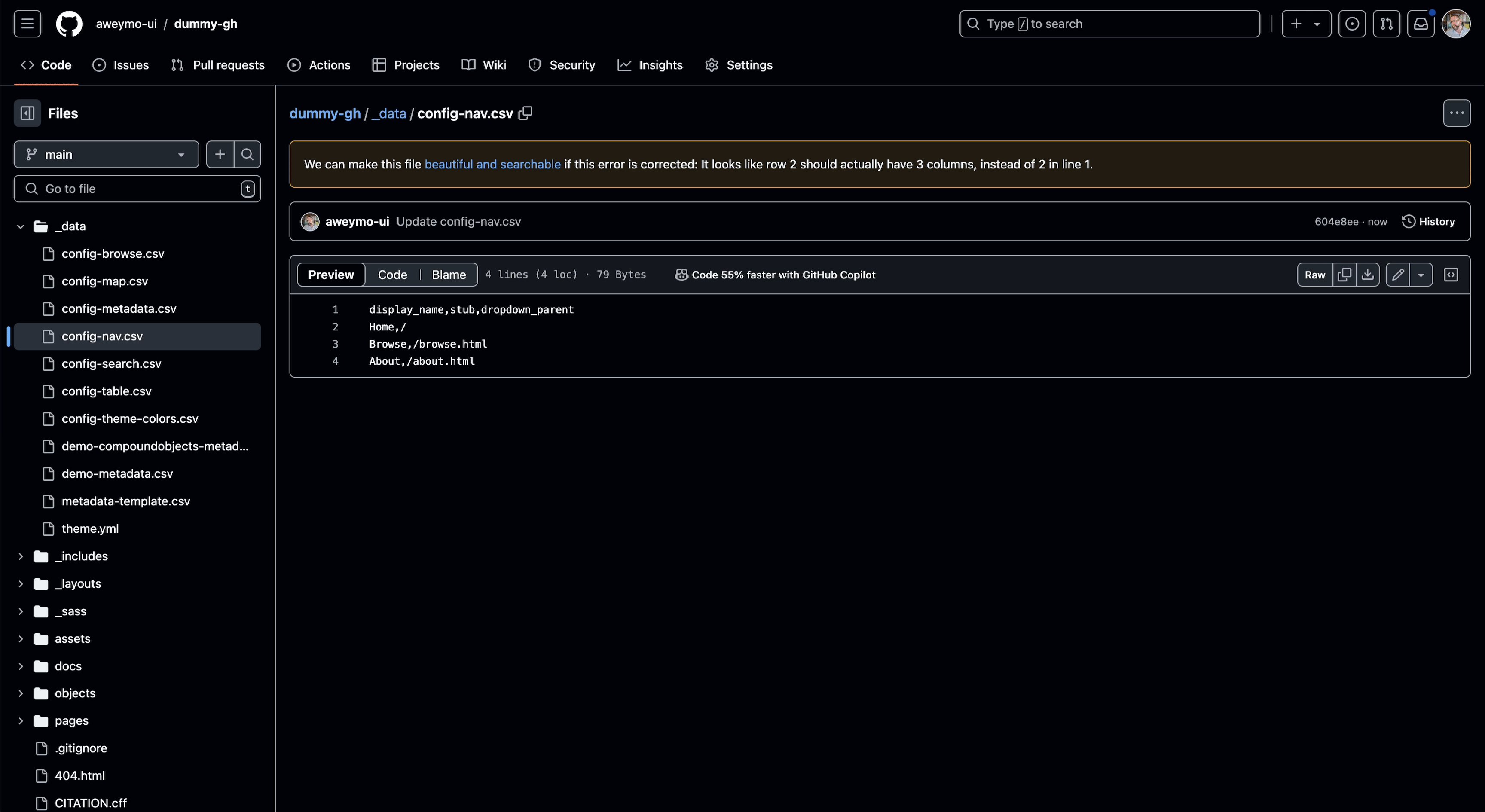
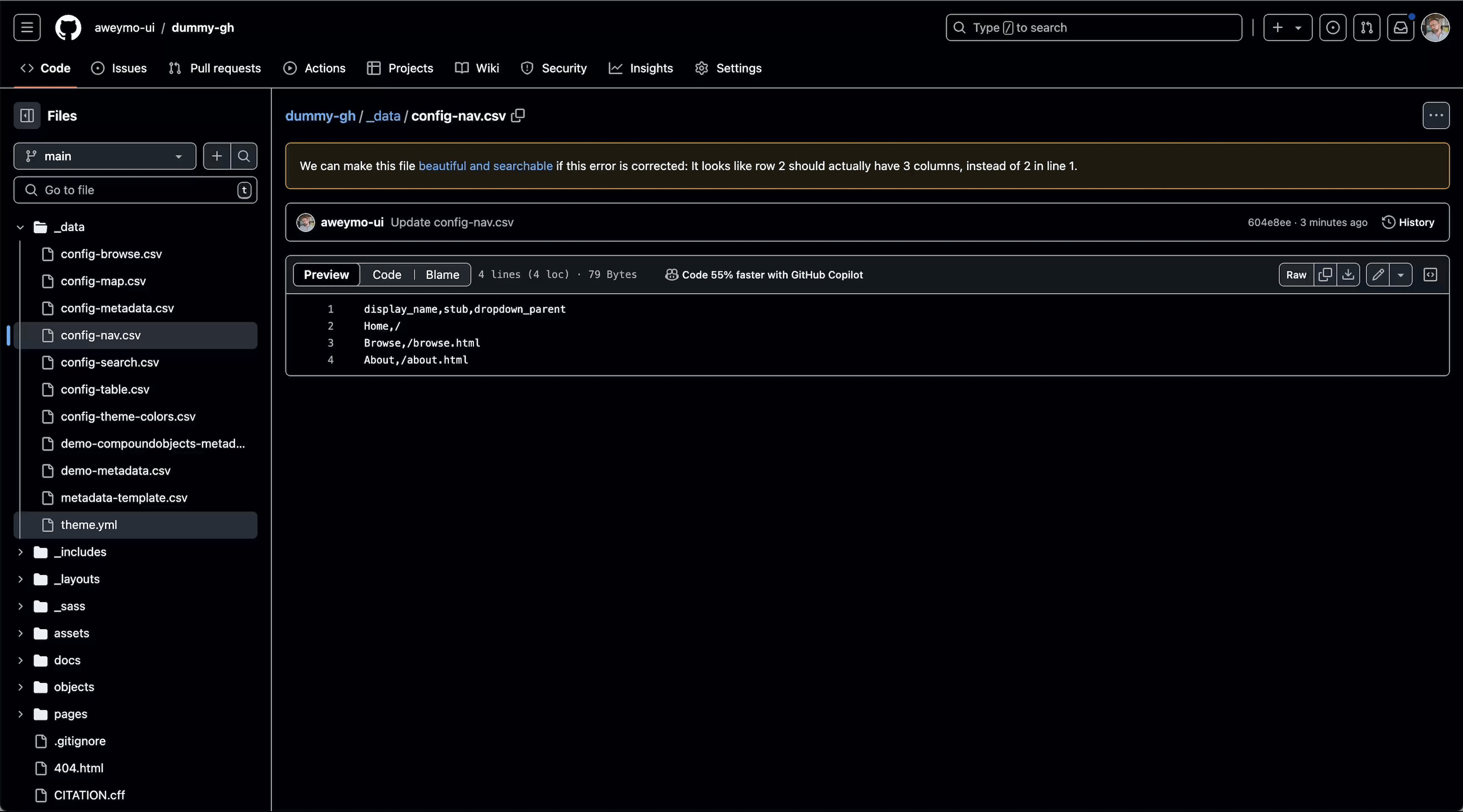
- Adjusting the config.nav file in the _data folder, we can remove all of the default pages that we included in the Sheets version of this project and only retain the landing page, the browse page and the About page, which we can rename as Essay.

✺
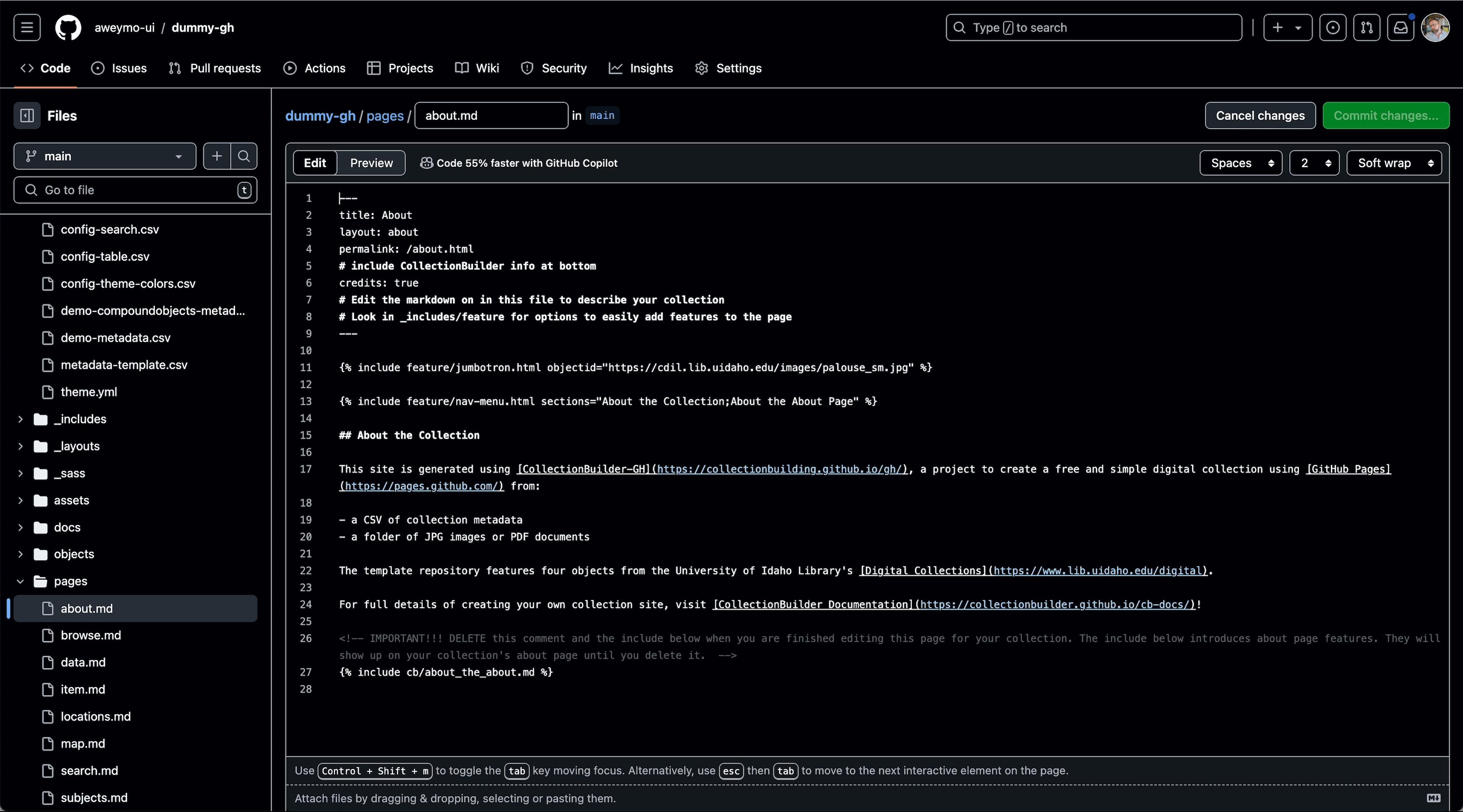
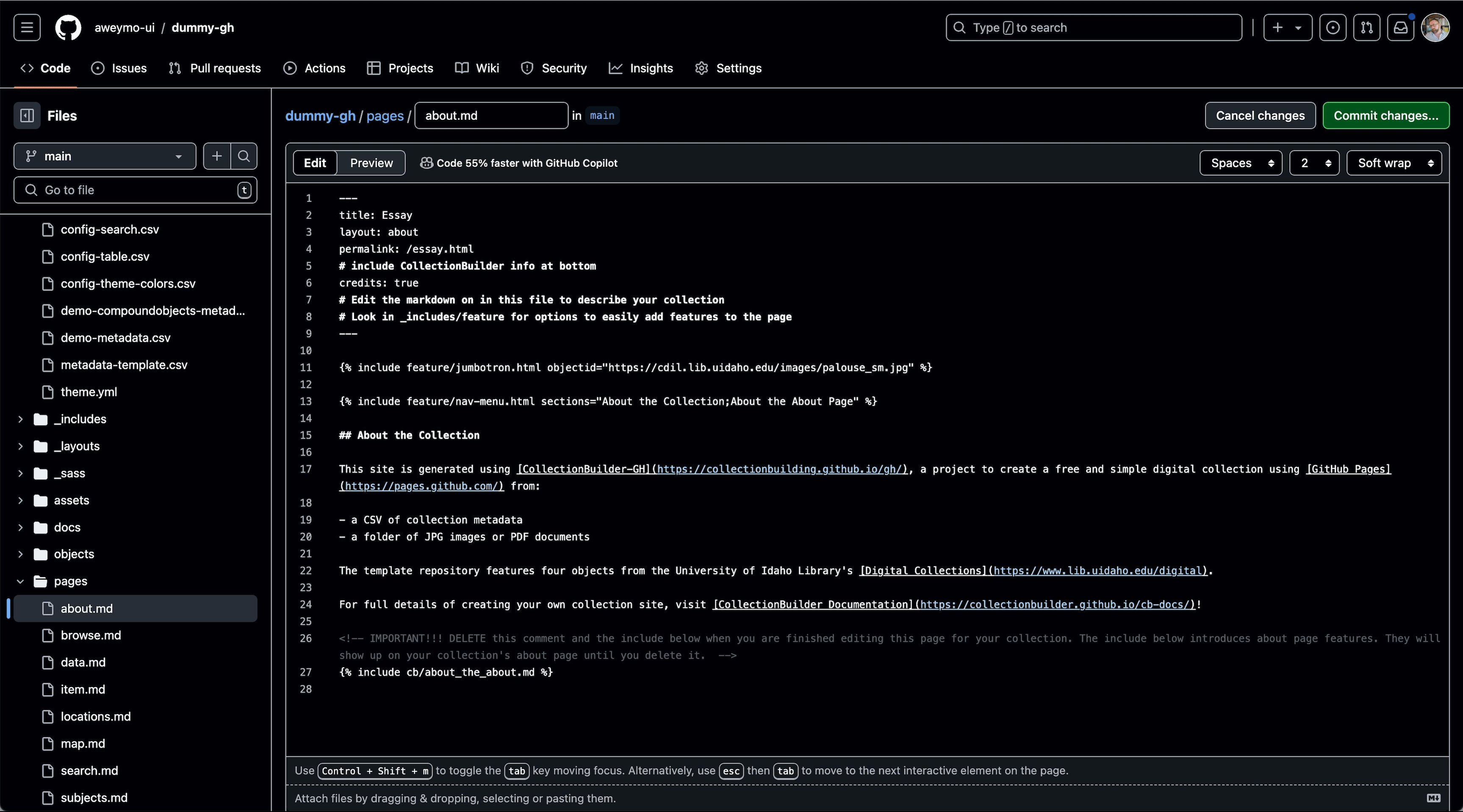
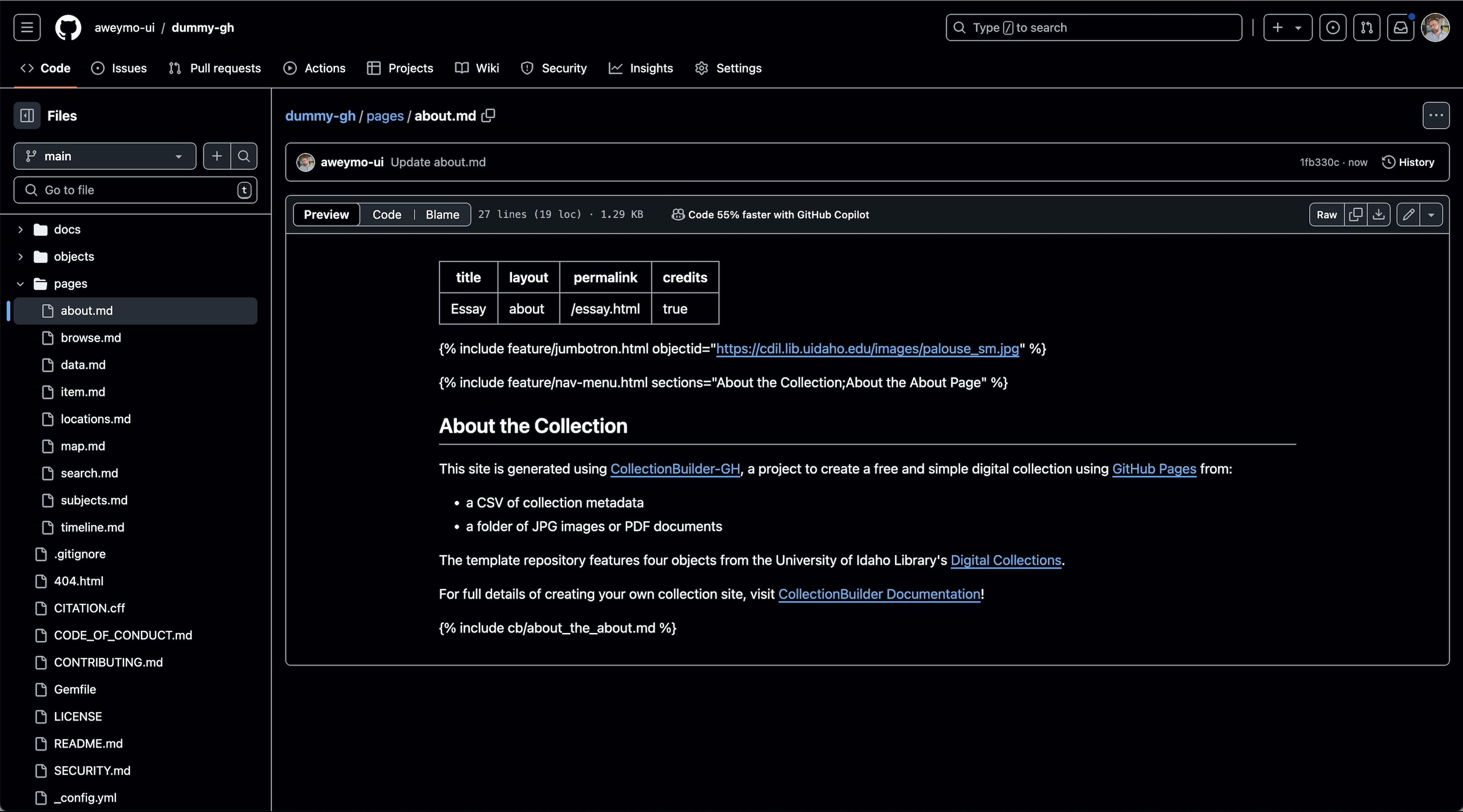
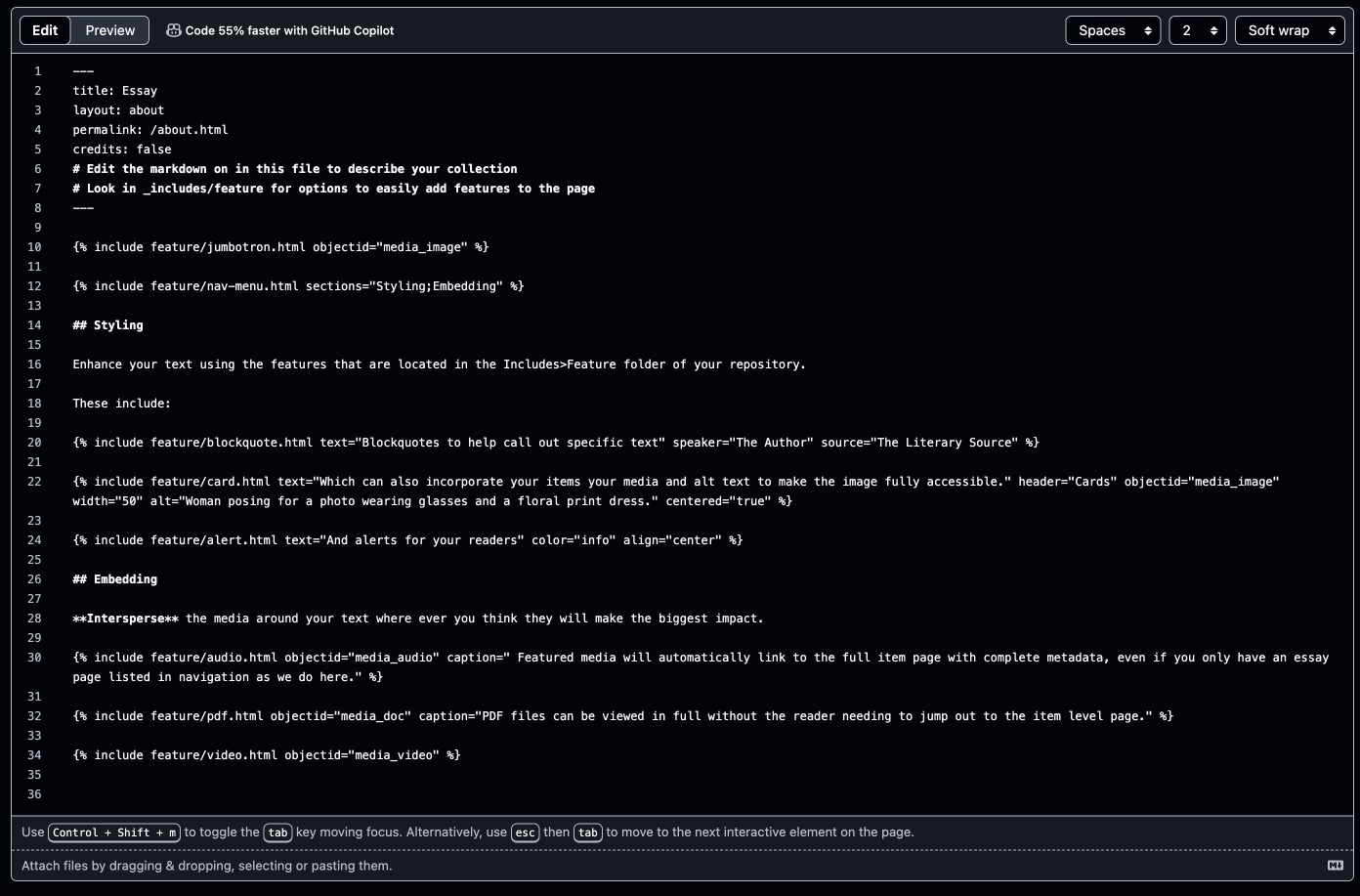
- Within this new essay page, we can style our text with markdown language and by incorporating the built-in Feature Includes. These are features stored in the GH template that you can copy and paste onto your markdown pages, as well as guides that show you how to customize them according to your needs.

- Using these includes, we can create block quotes, cards and alerts for readers as well as embed the media around your text as you see fit. When selected, the media goes to an item level view where the reader can learn independently about their content and metadata.
View the markdown language here resulting output here:
Find the complete walkthrough for creating a site with CollectionBuilder GH here
✺
Conclusion
I hope this has been an informative, not overly technical overview of the different ways you can understand the same material in different ways using digital scholarship methods. None of the platforms we discussed today are necessarily better or worse than the other, just better suited to making unique insights based on the nature of the research material you are working with.
If you have any questions about the materials I’ve introduced you to today, always feel free to reach out to me at aweymouth@uidaho.edu!